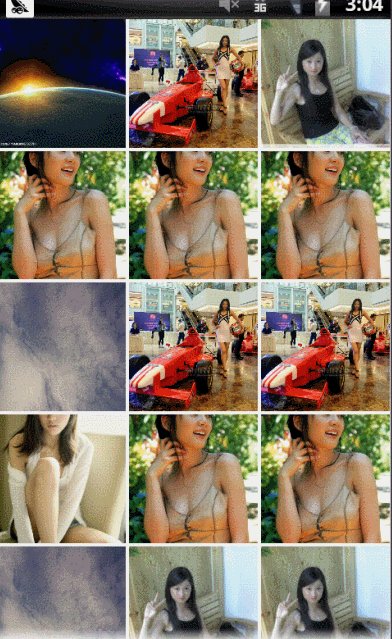
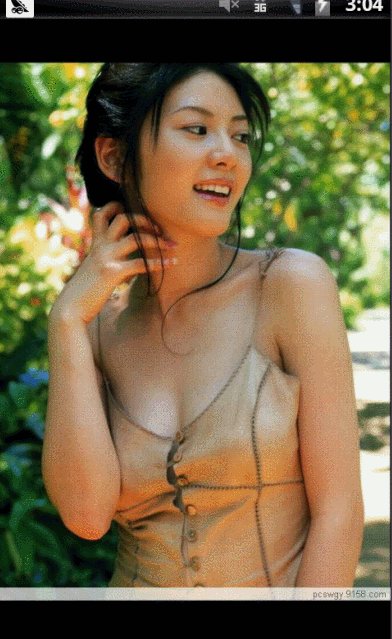
最近做一个项目类似于QQ空间,做到照片浏览的功能,对于QQ空间中点击图片放大至全屏,感觉效果很赞,于是也做了个类似的效果。如下。
我不知道QQ那个是怎么做的,我的思路如下:
首先,从图片缩略界面跳转到图片详情页面,应该是从一个Activity跳转到另外一个Activity,应该图片详情页面也有很多操作,用View或者Dialog不是很好。所以现在难点就是,如何使得前一个界面的ImageView在另外一个界面做缩放切割动画。
一般缩略界面的ImageView的是如上图所示的正方形的,并且是CENTER_CROP缩放属性的。CENTER_CROP属性会导致ImageView中显示的Bitmap有被切割达到填充的效果。
而详情页面的ImageView一般都是FIT_CENTER的缩放属性。所以要保证这个跳转动画的流畅,要做如下的变化:
1、Bitmap的缩放,因为缩略图和详情图的缩放比例肯定不一样
2、Bitmap位置的平移,因为缩略图的位置是不确定的,我们要使他平移到中间
3、Bitmap的切割,因为CENTER_CROP是切割过得,而FIT_CENTER是没有切割的,那么两幅图显示的内容区域是不同的,所以也要显示区域的平滑变换。
要完成上面的效果,如果单单是指对ImageView做一个动画变换,我觉得是完成不了这个要求的。所以自己重写了ImageView来完成上述的变换。
直接贴上主要的ImageView
- package com.roamer.ui.view;
- import android.animation.Animator;
- import android.animation.PropertyValuesHolder;
- import android.animation.ValueAnimator;
- import android.app.Activity;
- import android.content.Context;
- import android.graphics.Bitmap;
- import android.graphics.Canvas;
- import android.graphics.Matrix;
- import android.graphics.Paint;
- import android.graphics.Paint.Style;
- import android.graphics.drawable.BitmapDrawable;
- import android.util.AttributeSet;
- import android.util.Log;
- import android.view.animation.AccelerateDecelerateInterpolator;
- import android.widget.ImageView;
- /**
- * 2d平滑变化的显示图片的ImageView
- * 仅限于用于:从一个ScaleType==CENTER_CROP的ImageView,切换到另一个ScaleType=
- * FIT_CENTER的ImageView,或者反之 (当然,得使用同样的图片最好)
- *
- * @author Dean Tao
- *
- */
- public class SmoothImageView extends ImageView {
- private static final int STATE_NORMAL = 0;
- private static final int STATE_TRANSFORM_IN = 1;
- private static final int STATE_TRANSFORM_OUT = 2;
- private int mOriginalWidth;
- private int mOriginalHeight;
- private int mOriginalLocationX;
- private int mOriginalLocationY;
- private int mState = STATE_NORMAL;
- private Matrix mSmoothMatrix;
- private Bitmap mBitmap;
- private boolean mTransformStart = false;
- private Transfrom mTransfrom;
- private final int mBgColor = 0xFF000000;
- private int mBgAlpha = 0;
- private Paint mPaint;
- public SmoothImageView(Context context) {
- super(context);
- init();
- }
- public SmoothImageView(Context context, AttributeSet attrs) {
- super(context, attrs);
- init();
- }
- public SmoothImageView(Context context, AttributeSet attrs, int defStyle) {
- super(context, attrs, defStyle);
- init();
- }
- private void init() {
- mSmoothMatrix = new Matrix();
- mPaint=new Paint();
- mPaint.setColor(mBgColor);
- mPaint.setStyle(Style.FILL);
- // setBackgroundColor(mBgColor);
- }
- public void setOriginalInfo(int width, int height, int locationX, int locationY) {
- mOriginalWidth = width;
- mOriginalHeight = height;
- mOriginalLocationX = locationX;
- mOriginalLocationY = locationY;
- // 因为是屏幕坐标,所以要转换为该视图内的坐标,因为我所用的该视图是MATCH_PARENT,所以不用定位该视图的位置,如果不是的话,还需要定位视图的位置,然后计算mOriginalLocationX和mOriginalLocationY
- mOriginalLocationY = mOriginalLocationY - getStatusBarHeight(getContext());
- }
- /**
- * 获取状态栏高度
- *
- * @return
- */
- public static int getStatusBarHeight(Context context) {
- Class<?> c = null;
- Object obj = null;
- java.lang.reflect.Field field = null;
- int x = 0;
- int statusBarHeight = 0;
- try {
- c = Class.forName("com.android.internal.R$dimen");
- obj = c.newInstance();
- field = c.getField("status_bar_height");
- x = Integer.parseInt(field.get(obj).toString());
- statusBarHeight = context.getResources().getDimensionPixelSize(x);
- return statusBarHeight;
- } catch (Exception e) {
- e.printStackTrace();
- }
- return statusBarHeight;
- }
- /**
- * 用于开始进入的方法。 调用此方前,需已经调用过setOriginalInfo
- */
- public void transformIn() {
- mState = STATE_TRANSFORM_IN;
- mTransformStart = true;
- invalidate();
- }
- /**
- * 用于开始退出的方法。 调用此方前,需已经调用过setOriginalInfo
- */
- public void transformOut() {
- mState = STATE_TRANSFORM_OUT;
- mTransformStart = true;
- invalidate();
- }
- private class Transfrom {
- float startScale;// 图片开始的缩放值
- float endScale;// 图片结束的缩放值
- float scale;// 属性ValueAnimator计算出来的值
- LocationSizeF startRect;// 开始的区域
- LocationSizeF endRect;// 结束的区域
- LocationSizeF rect;// 属性ValueAnimator计算出来的值
- void initStartIn() {
- scale = startScale;
- try {
- rect = (LocationSizeF) startRect.clone();
- } catch (CloneNotSupportedException e) {
- e.printStackTrace();
- }
- }
- void initStartOut() {
- scale = endScale;
- try {
- rect = (LocationSizeF) endRect.clone();
- } catch (CloneNotSupportedException e) {
- e.printStackTrace();
- }
- }
- }
- /**
- * 初始化进入的变量信息
- */
- private void initTransform() {
- if (getDrawable() == null) {
- return;
- }
- if (mBitmap == null || mBitmap.isRecycled()) {
- mBitmap = ((BitmapDrawable) getDrawable()).getBitmap();
- }
- //防止mTransfrom重复的做同样的初始化
- if (mTransfrom != null) {
- return;
- }
- if (getWidth() == 0 || getHeight() == 0) {
- return;
- }
- mTransfrom = new Transfrom();
- /** 下面为缩放的计算 */
- /* 计算初始的缩放值,初始值因为是CENTR_CROP效果,所以要保证图片的宽和高至少1个能匹配原始的宽和高,另1个大于 */
- float xSScale = mOriginalWidth / ((float) mBitmap.getWidth());
- float ySScale = mOriginalHeight / ((float) mBitmap.getHeight());
- float startScale = xSScale > ySScale ? xSScale : ySScale;
- mTransfrom.startScale = startScale;
- /* 计算结束时候的缩放值,结束值因为要达到FIT_CENTER效果,所以要保证图片的宽和高至少1个能匹配原始的宽和高,另1个小于 */
- float xEScale = getWidth() / ((float) mBitmap.getWidth());
- float yEScale = getHeight() / ((float) mBitmap.getHeight());
- float endScale = xEScale < yEScale ? xEScale : yEScale;
- mTransfrom.endScale = endScale;
- /**
- * 下面计算Canvas Clip的范围,也就是图片的显示的范围,因为图片是慢慢变大,并且是等比例的,所以这个效果还需要裁减图片显示的区域
- * ,而显示区域的变化范围是在原始CENTER_CROP效果的范围区域
- * ,到最终的FIT_CENTER的范围之间的,区域我用LocationSizeF更好计算
- * ,他就包括左上顶点坐标,和宽高,最后转为Canvas裁减的Rect.
- */
- /* 开始区域 */
- mTransfrom.startRect = new LocationSizeF();
- mTransfrom.startRect.left = mOriginalLocationX;
- mTransfrom.startRect.top = mOriginalLocationY;
- mTransfrom.startRect.width = mOriginalWidth;
- mTransfrom.startRect.height = mOriginalHeight;
- /* 结束区域 */
- mTransfrom.endRect = new LocationSizeF();
- float bitmapEndWidth = mBitmap.getWidth() * mTransfrom.endScale;// 图片最终的宽度
- float bitmapEndHeight = mBitmap.getHeight() * mTransfrom.endScale;// 图片最终的宽度
- mTransfrom.endRect.left = (getWidth() - bitmapEndWidth) / 2;
- mTransfrom.endRect.top = (getHeight() - bitmapEndHeight) / 2;
- mTransfrom.endRect.width = bitmapEndWidth;
- mTransfrom.endRect.height = bitmapEndHeight;
- mTransfrom.rect = new LocationSizeF();
- }
- private class LocationSizeF implements Cloneable{
- float left;
- float top;
- float width;
- float height;
- @Override
- public String toString() {
- return "[left:"+left+" top:"+top+" width:"+width+" height:"+height+"]";
- }
- @Override
- public Object clone() throws CloneNotSupportedException {
- // TODO Auto-generated method stub
- return super.clone();
- }
- }
- /* 下面实现了CENTER_CROP的功能 的Matrix,在优化的过程中,已经不用了 */
- private void getCenterCropMatrix() {
- if (getDrawable() == null) {
- return;
- }
- if (mBitmap == null || mBitmap.isRecycled()) {
- mBitmap = ((BitmapDrawable) getDrawable()).getBitmap();
- }
- /* 下面实现了CENTER_CROP的功能 */
- float xScale = mOriginalWidth / ((float) mBitmap.getWidth());
- float yScale = mOriginalHeight / ((float) mBitmap.getHeight());
- float scale = xScale > yScale ? xScale : yScale;
- mSmoothMatrix.reset();
- mSmoothMatrix.setScale(scale, scale);
- mSmoothMatrix.postTranslate(-(scale * mBitmap.getWidth() / 2 - mOriginalWidth / 2), -(scale * mBitmap.getHeight() / 2 - mOriginalHeight / 2));
- }
- private void getBmpMatrix() {
- if (getDrawable() == null) {
- return;
- }
- if (mTransfrom == null) {
- return;
- }
- if (mBitmap == null || mBitmap.isRecycled()) {
- mBitmap = ((BitmapDrawable) getDrawable()).getBitmap();
- }
- /* 下面实现了CENTER_CROP的功能 */
- mSmoothMatrix.setScale(mTransfrom.scale, mTransfrom.scale);
- mSmoothMatrix.postTranslate(-(mTransfrom.scale * mBitmap.getWidth() / 2 - mTransfrom.rect.width / 2),
- -(mTransfrom.scale * mBitmap.getHeight() / 2 - mTransfrom.rect.height / 2));
- }
- @Override
- protected void onDraw(Canvas canvas) {
- if (getDrawable() == null) {
- return; // couldn't resolve the URI
- }
- if (mState == STATE_TRANSFORM_IN || mState == STATE_TRANSFORM_OUT) {
- if (mTransformStart) {
- initTransform();
- }
- if (mTransfrom == null) {
- super.onDraw(canvas);
- return;
- }
- if (mTransformStart) {
- if (mState == STATE_TRANSFORM_IN) {
- mTransfrom.initStartIn();
- } else {
- mTransfrom.initStartOut();
- }
- }
- if(mTransformStart){
- Log.d("Dean", "mTransfrom.startScale:"+mTransfrom.startScale);
- Log.d("Dean", "mTransfrom.startScale:"+mTransfrom.endScale);
- Log.d("Dean", "mTransfrom.scale:"+mTransfrom.scale);
- Log.d("Dean", "mTransfrom.startRect:"+mTransfrom.startRect.toString());
- Log.d("Dean", "mTransfrom.endRect:"+mTransfrom.endRect.toString());
- Log.d("Dean", "mTransfrom.rect:"+mTransfrom.rect.toString());
- }
- mPaint.setAlpha(mBgAlpha);
- canvas.drawPaint(mPaint);
- int saveCount = canvas.getSaveCount();
- canvas.save();
- // 先得到图片在此刻的图像Matrix矩阵
- getBmpMatrix();
- canvas.translate(mTransfrom.rect.left, mTransfrom.rect.top);
- canvas.clipRect(0, 0, mTransfrom.rect.width, mTransfrom.rect.height);
- canvas.concat(mSmoothMatrix);
- getDrawable().draw(canvas);
- canvas.restoreToCount(saveCount);
- if (mTransformStart) {
- mTransformStart=false;
- startTransform(mState);
- }
- } else {
- //当Transform In变化完成后,把背景改为黑色,使得Activity不透明
- mPaint.setAlpha(255);
- canvas.drawPaint(mPaint);
- super.onDraw(canvas);
- }
- }
- private void startTransform(final int state) {
- if (mTransfrom == null) {
- return;
- }
- ValueAnimator valueAnimator = new ValueAnimator();
- valueAnimator.setDuration(300);
- valueAnimator.setInterpolator(new AccelerateDecelerateInterpolator());
- if (state == STATE_TRANSFORM_IN) {
- PropertyValuesHolder scaleHolder = PropertyValuesHolder.ofFloat("scale", mTransfrom.startScale, mTransfrom.endScale);
- PropertyValuesHolder leftHolder = PropertyValuesHolder.ofFloat("left", mTransfrom.startRect.left, mTransfrom.endRect.left);
- PropertyValuesHolder topHolder = PropertyValuesHolder.ofFloat("top", mTransfrom.startRect.top, mTransfrom.endRect.top);
- PropertyValuesHolder widthHolder = PropertyValuesHolder.ofFloat("width", mTransfrom.startRect.width, mTransfrom.endRect.width);
- PropertyValuesHolder heightHolder = PropertyValuesHolder.ofFloat("height", mTransfrom.startRect.height, mTransfrom.endRect.height);
- PropertyValuesHolder alphaHolder = PropertyValuesHolder.ofInt("alpha", 0, 255);
- valueAnimator.setValues(scaleHolder, leftHolder, topHolder, widthHolder, heightHolder, alphaHolder);
- } else {
- PropertyValuesHolder scaleHolder = PropertyValuesHolder.ofFloat("scale", mTransfrom.endScale, mTransfrom.startScale);
- PropertyValuesHolder leftHolder = PropertyValuesHolder.ofFloat("left", mTransfrom.endRect.left, mTransfrom.startRect.left);
- PropertyValuesHolder topHolder = PropertyValuesHolder.ofFloat("top", mTransfrom.endRect.top, mTransfrom.startRect.top);
- PropertyValuesHolder widthHolder = PropertyValuesHolder.ofFloat("width", mTransfrom.endRect.width, mTransfrom.startRect.width);
- PropertyValuesHolder heightHolder = PropertyValuesHolder.ofFloat("height", mTransfrom.endRect.height, mTransfrom.startRect.height);
- PropertyValuesHolder alphaHolder = PropertyValuesHolder.ofInt("alpha", 255, 0);
- valueAnimator.setValues(scaleHolder, leftHolder, topHolder, widthHolder, heightHolder, alphaHolder);
- }
- valueAnimator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
- @Override
- public synchronized void onAnimationUpdate(ValueAnimator animation) {
- mTransfrom.scale = (Float) animation.getAnimatedValue("scale");
- mTransfrom.rect.left = (Float) animation.getAnimatedValue("left");
- mTransfrom.rect.top = (Float) animation.getAnimatedValue("top");
- mTransfrom.rect.width = (Float) animation.getAnimatedValue("width");
- mTransfrom.rect.height = (Float) animation.getAnimatedValue("height");
- mBgAlpha = (Integer) animation.getAnimatedValue("alpha");
- invalidate();
- ((Activity)getContext()).getWindow().getDecorView().invalidate();
- }
- });
- valueAnimator.addListener(new ValueAnimator.AnimatorListener() {
- @Override
- public void onAnimationStart(Animator animation) {
- }
- @Override
- public void onAnimationRepeat(Animator animation) {
- }
- @Override
- public void onAnimationEnd(Animator animation) {
- /*
- * 如果是进入的话,当然是希望最后停留在center_crop的区域。但是如果是out的话,就不应该是center_crop的位置了
- * , 而应该是最后变化的位置,因为当out的时候结束时,不回复视图是Normal,要不然会有一个突然闪动回去的bug
- */
- // TODO 这个可以根据实际需求来修改
- if (state == STATE_TRANSFORM_IN) {
- mState = STATE_NORMAL;
- }
- if (mTransformListener != null) {
- mTransformListener.onTransformComplete(state);
- }
- }
- @Override
- public void onAnimationCancel(Animator animation) {
- }
- });
- valueAnimator.start();
- }
- public void setOnTransformListener(TransformListener listener) {
- mTransformListener = listener;
- }
- private TransformListener mTransformListener;
- public static interface TransformListener {
- /**
- *
- * @param mode
- * STATE_TRANSFORM_IN 1 ,STATE_TRANSFORM_OUT 2
- */
- void onTransformComplete(int mode);// mode 1
- }
- }
使用的时候,从前一个Activity传递到详情Activity下面几个主要的信息:
- Intent intent = new Intent(MainActivity.this, SpaceImageDetailActivity.class);
- intent.putExtra("images", (ArrayList<String>) datas);//非必须
- intent.putExtra("position", position);
- int[] location = new int[2];
- imageView.getLocationOnScreen(location);
- intent.putExtra("locationX", location[0]);//必须
- intent.putExtra("locationY", location[1]);//必须
- intent.putExtra("width", imageView.getWidth());//必须
- intent.putExtra("height", imageView.getHeight());//必须
- startActivity(intent);
- overridePendingTransition(0, 0);
在详情Activity接受到这些参数,并对SmoothImageView初始化位置信息,然后就可以进行变化了。
- mDatas = (ArrayList<String>) getIntent().getSerializableExtra("images");
- mPosition = getIntent().getIntExtra("position", 0);
- mLocationX = getIntent().getIntExtra("locationX", 0);
- mLocationY = getIntent().getIntExtra("locationY", 0);
- mWidth = getIntent().getIntExtra("width", 0);
- mHeight = getIntent().getIntExtra("height", 0);
- imageView = new SmoothImageView(this);
- imageView.setOriginalInfo(mWidth, mHeight, mLocationX, mLocationY);
- imageView.transformIn();
- imageView.setLayoutParams(new ViewGroup.LayoutParams(-1, -1));
- imageView.setScaleType(ScaleType.FIT_CENTER);
- setContentView(imageView);
- ImageLoader.getInstance().displayImage(mDatas.get(mPosition), imageView);
上面的就已经完成了图片的缩放效果,但是还需要设置下Activity透明的风格,才能使得alpha效果体验出来,用户体验更好。
对Activity设置如下风格,另外说明,在SmoothImageView中没有定位视图的位置,只是做了对状态栏的处理,所以要设置Activity 为NotitleBar,具体style如下:
- <style name="IMTheme.Transparent" >
- <item name="android:windowBackground">@android:color/transparent</item>
- <item name="android:windowIsTranslucent">true</item>
- <item name="android:windowNoTitle">true</item>
- <item name="android:windowContentOverlay">@null</item>
- lt;/style>